오늘은,
티스토리 스킨에서 HTML을 편집하여
발행한 포스팅의 발행일과 시간을
제거해보려고 합니다. :- )
발행일은 왜 지워야 할까?
혹시 인터넷에서 어떤 정보들을 찾아볼 때, 발행일을 한번씩 보신적 없으신가요? 혹시나 내가 보는 자료가 몇년은 지난 자료는 아닌가 하는 마음에요. 시간이 지나가는 것에 영향을 받지 않는 내용의 포스팅은 상관없겠지만, IT분야나 증권가, 정치와 같이 빠른 정보가 필요한 내용의 포스팅들은 시간이 지나가면 사람들의 발길이 끊어지기 마련이죠. 그래서 그런 분들에겐 조금이나마 도움이 될 수 있을 것 같습니다. ^^

위에 캡쳐화면은 며칠 전 포스팅한 글입니다. 빨간색 박스쪽을 보시면 날짜와 시간이 나옵니다. 발행일과 시간은 글을 읽기 위해 클릭해서 들어가면 제목과 같이 제일 먼저 확인하게 되는 정보죠.
발행일과 발행 시간 제거하기
발행일과 발행시간을 제거하는 방법은 스킨 편집에서 html 소스코드를 아주 조금만 수정해주면 끝이납니다. 아주 간단하고 금방 끝날 예정이니 아래 내용을 잘 따라 와주세요. :- )
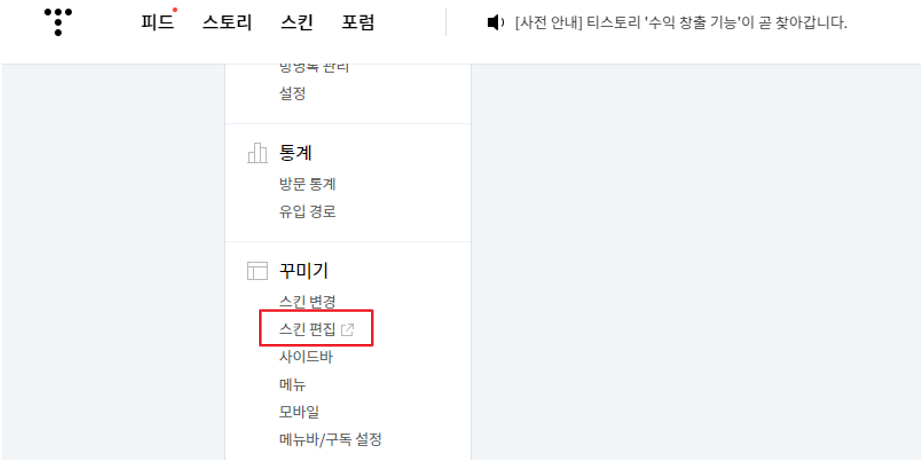
우선 티스토리 설정페이지에서 들어가셔서 스킨 편집에 들어가주세요.

스킨 편집으로 들어가셨다면 오른쪽 위쪽에 html 편집이라는 버튼을 클릭해주세요.

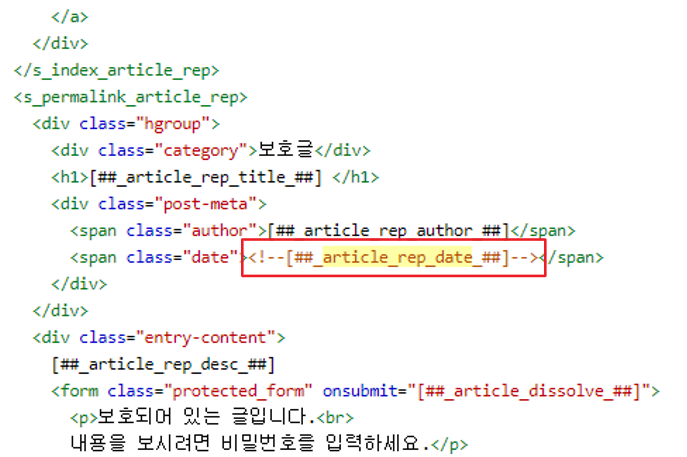
그러면 html 코드들이 보이실텐데요. [Ctrl] + [F] 키를 누르시고 "##_article_rep_date_##"을 검색해주세요.
그러면 아래 그림과 같은 코드가 보이실 거예요. 여기서 저 코드를 제거해주셔도 되지만, 나중에 혹시 다시 살려야 될 수 있으니 되도록이면 주석 처리를 하도록 하겠습니다.
HTML에서 주석처리하는 방법은 주석 처리를 하고 싶은 문장을 <!-- --> 요런 형태로 싸주시면 됩니다.ㅎ
여기서는 <!-- 2020. 10. 21. 21:54--> 이렇게 싸주시면 되요.

주석처리를 하면 아래와 같이 되실 거예요.

이렇게 주석 처리를 하시면 되는데, 2020. 10. 21. 21:54 이라는 구문이 총 2번 있으니 수정도 2번 해주셔야 되요!
주석 처리가 끝나셨으면 이제 우측 상단의 저장버튼만 누르면 끝입니다. ^^
자, 그러면 나와서 확인해볼까요?

제일 처음 보여드렸던 포스팅에서 확인을 해보니 ID 옆의 발행일과 시간이 제거가 잘 되어 있네요.
나중에 다시 발행일을 살리시고 싶으시다면 주석 처리를 하였던 부분만 원복시켜주시면 됩니다.
어떠셨나요?
스킨의 html을 간단하게 수정해서
포스팅의 발행일과 시간을 제거하였는데요.
여러분께 많은 도움이 되셨으면 좋겠네요.
그럼 오늘도 좋은 하루 보내세요. :- )
'블로그 운영 > 블로그 Tips' 카테고리의 다른 글
| Canva를 활용한 로고 만들기 - 초보자 (2) | 2020.10.18 |
|---|---|
| [티스토리] 회원 가입 및 블로그 생성 (0) | 2020.10.14 |

